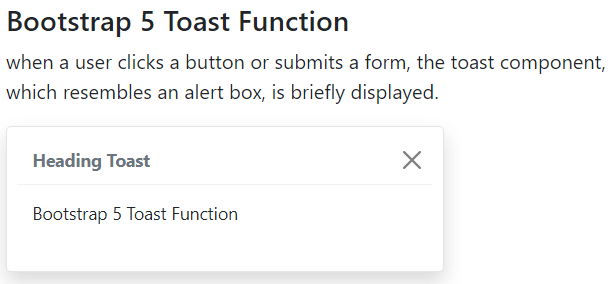
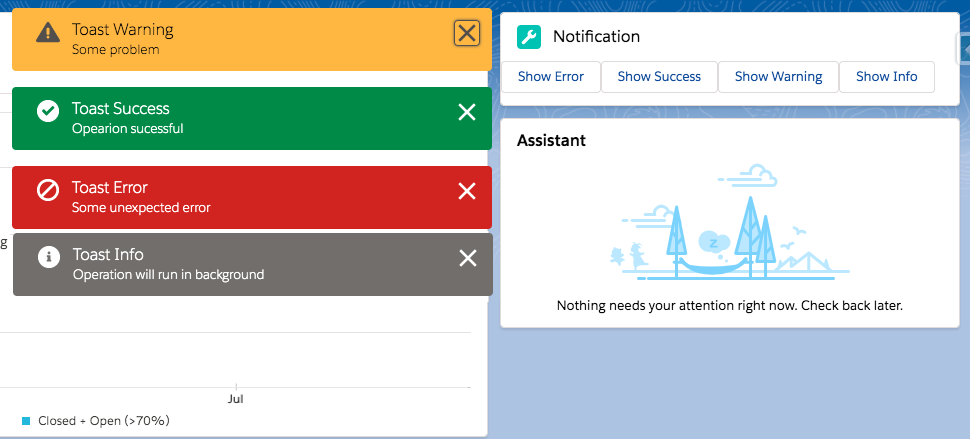
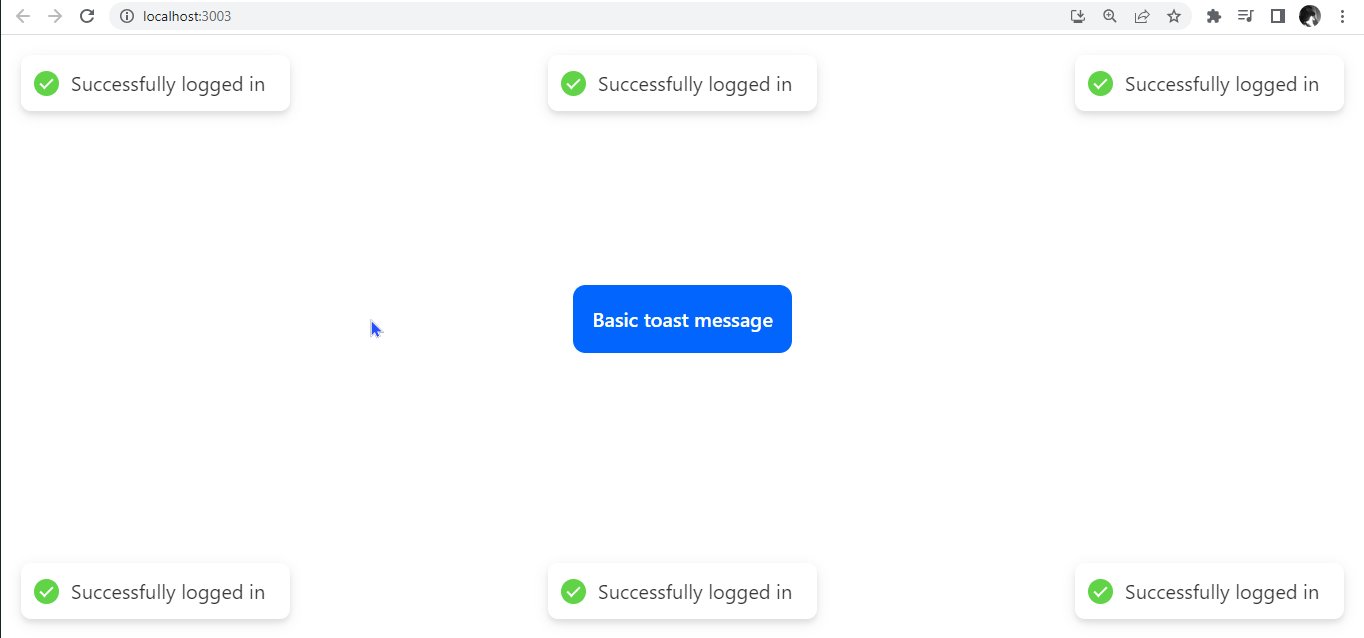
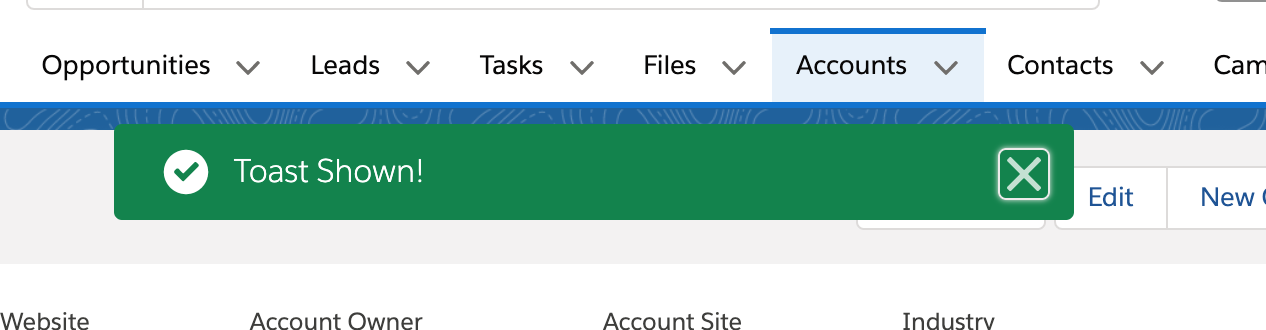
How to display Toast messages in LWC | Salesforce Lightning Web Components, Aura Components, Apex Triggers, Apex REST API Integration

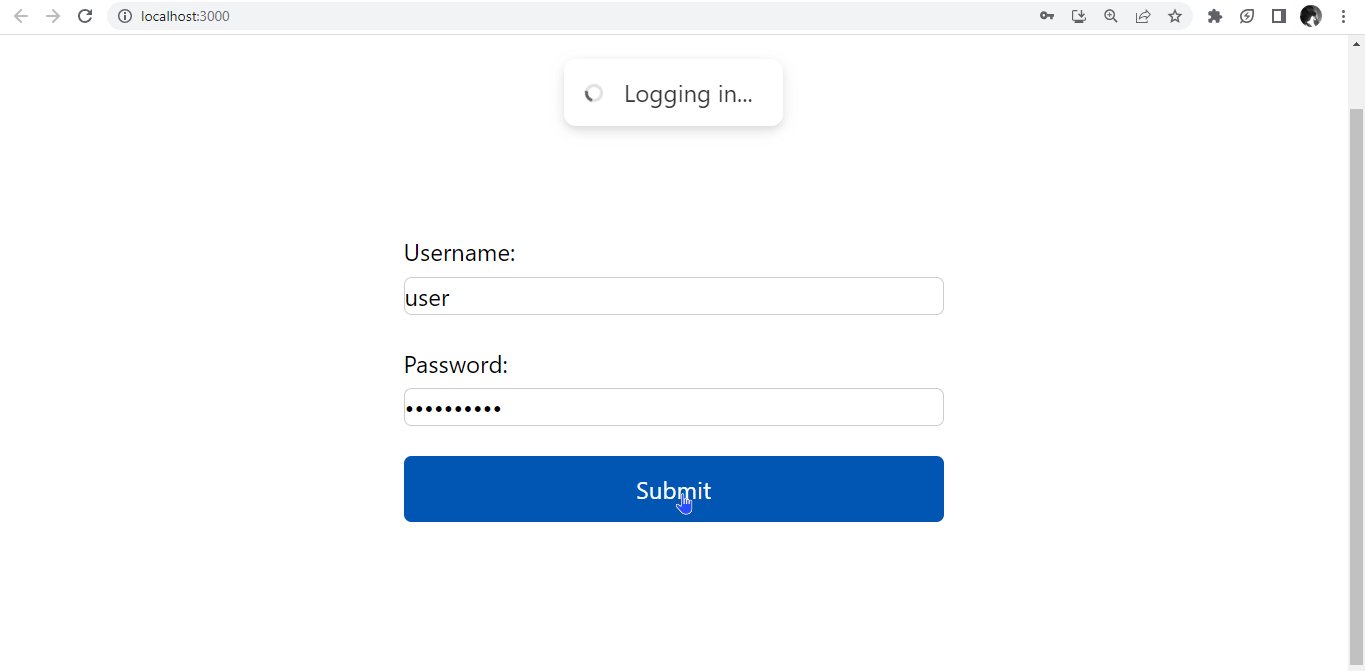
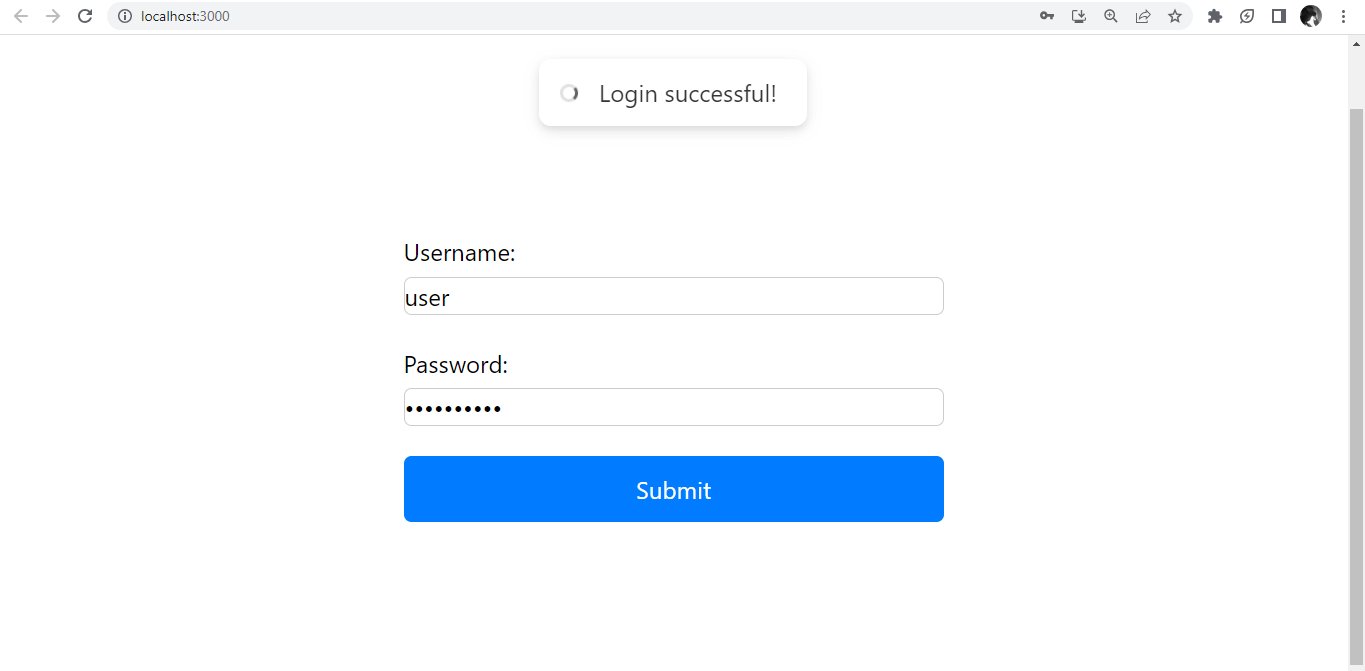
Clicking on toastr clone button is submitting form for inline toastr · Issue #899 · scttcper/ngx-toastr · GitHub

Amazon.com: Proctor Silex 2-Slice Toaster with Extra Wide Slots for Bagels, Cool-Touch Walls, Shade Selector, Toast Boost, Auto Shut-off and Cancel Button, Black (22305): Home & Kitchen

Framer on X: "🎓 Another new lesson by @learnframer. In this one, you'll learn how to use the new input component in Framer. Learn all about customizing the input field, and how