Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub

MAT-CARD in angular material UI | create Blog & Post in angular| |Angular 15 - Material UI Tutorial - YouTube

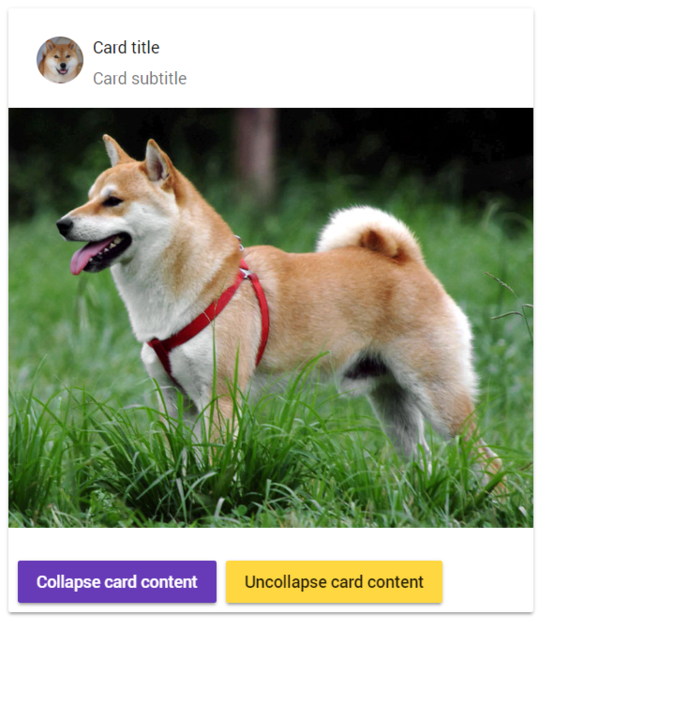
Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow
mat-card in mat-dialog-content has top and bottom edges clipped · Issue #16227 · angular/components · GitHub