
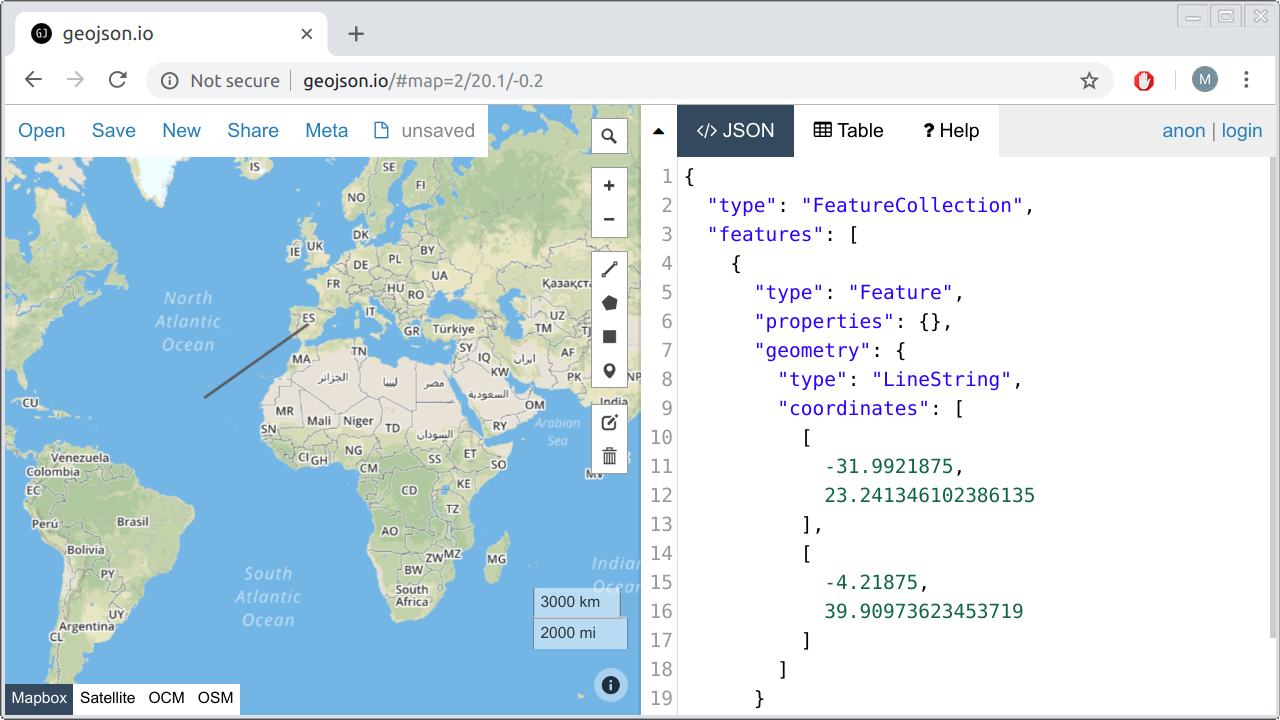
Chapter 5 Using GeoJSON in Leaflet | Leaflet in Practice: Create webmaps using the JavaScript Leaflet library

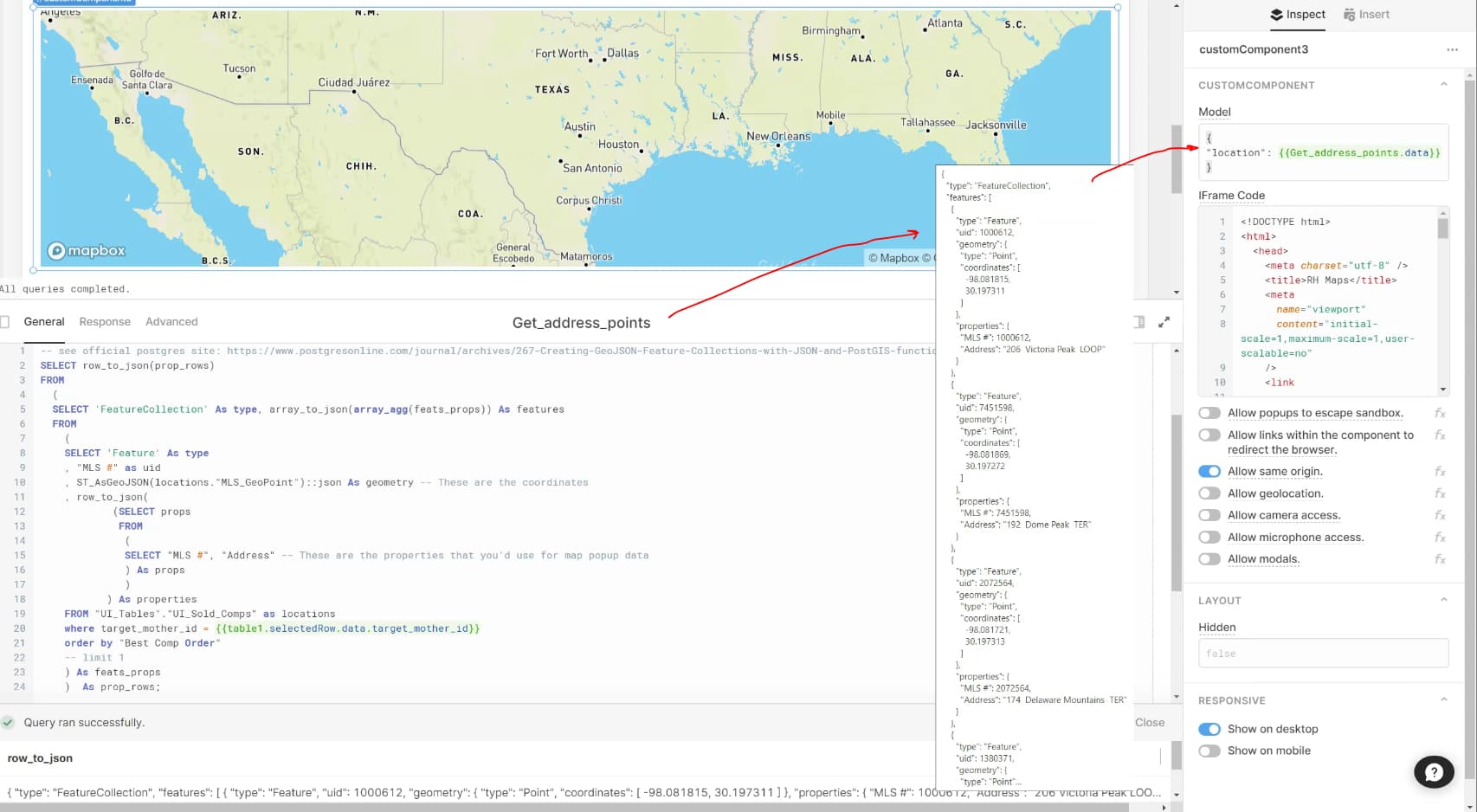
Add multiple mapbox markers from a query with Geojson using a CustomComponent - Queries and Resources - Retool Forum
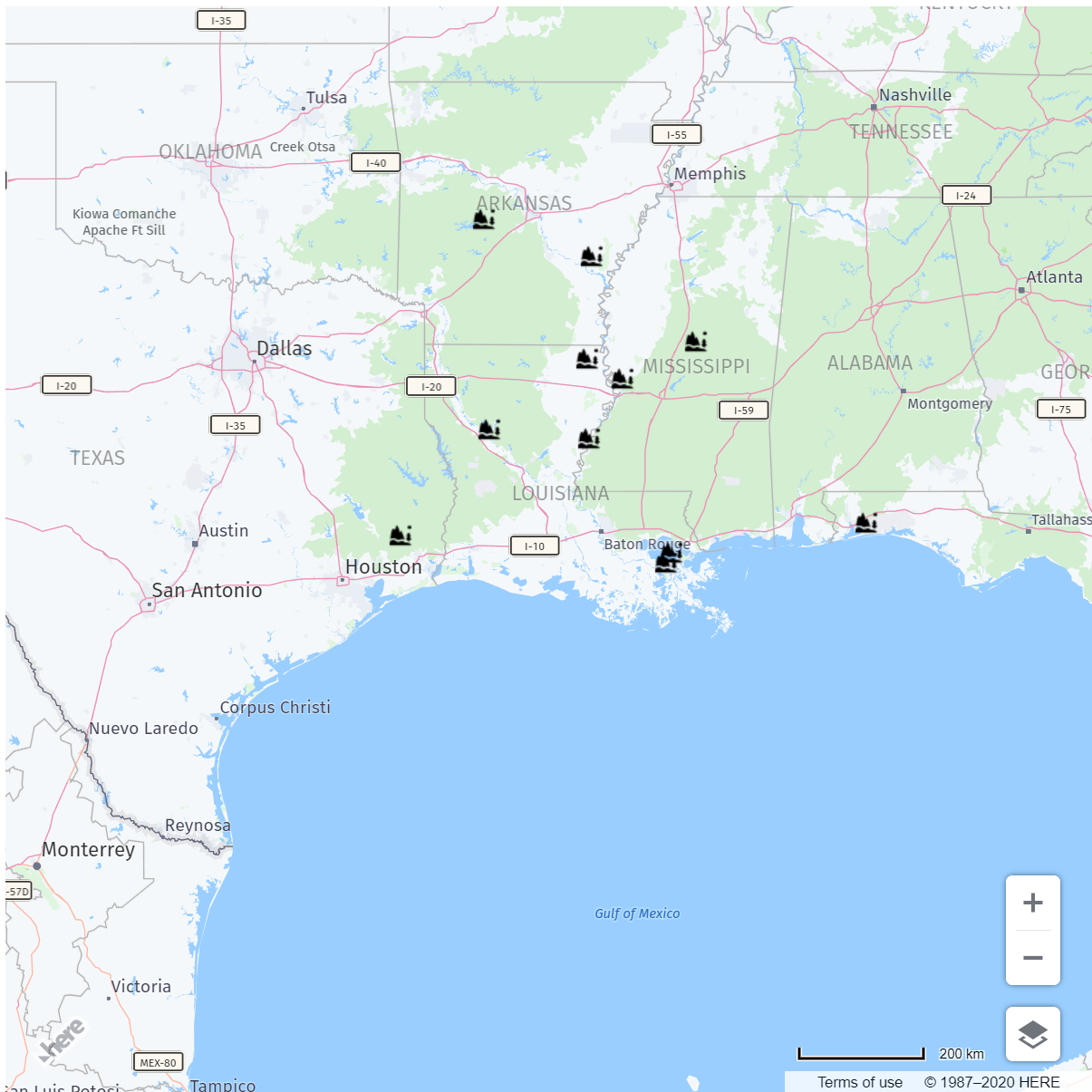
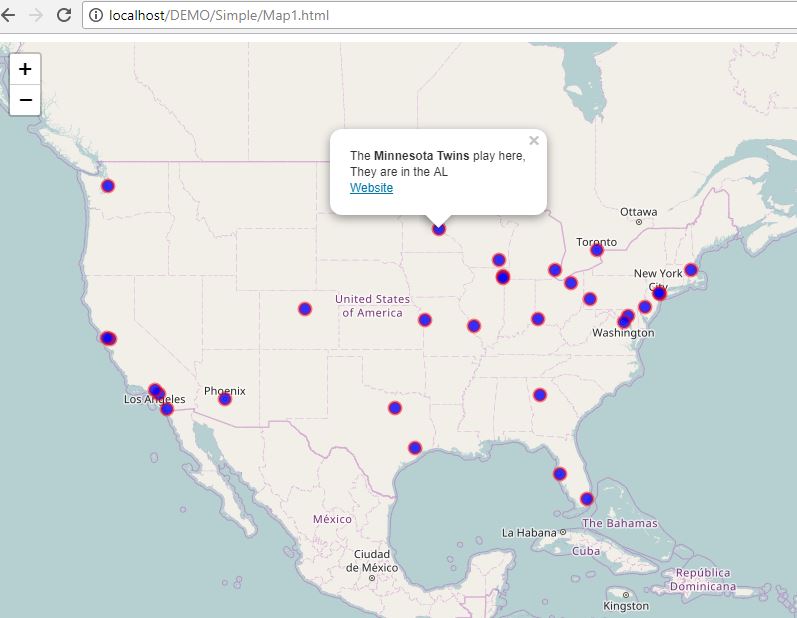
How to add popup and marker information to GeoJSON module · Issue #37 · emilhe/dash-leaflet · GitHub

How to add popup and marker information to GeoJSON module · Issue #37 · emilhe/dash-leaflet · GitHub

Chapter 5 Using GeoJSON in Leaflet | Leaflet in Practice: Create webmaps using the JavaScript Leaflet library

Chapter 5 Using GeoJSON in Leaflet | Leaflet in Practice: Create webmaps using the JavaScript Leaflet library

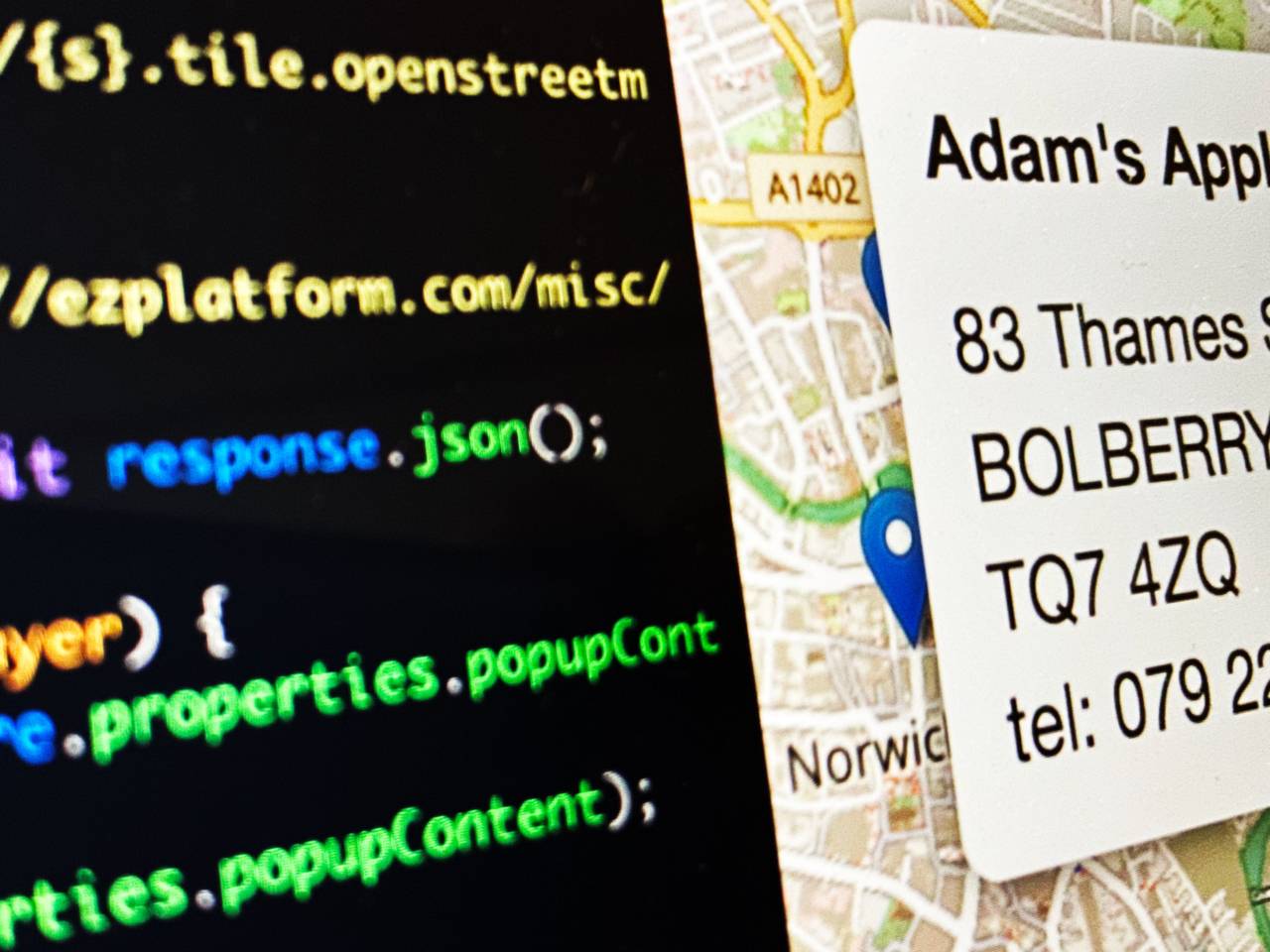
javascript - Leaflet GeoJSON popup marker customization - Geographic Information Systems Stack Exchange

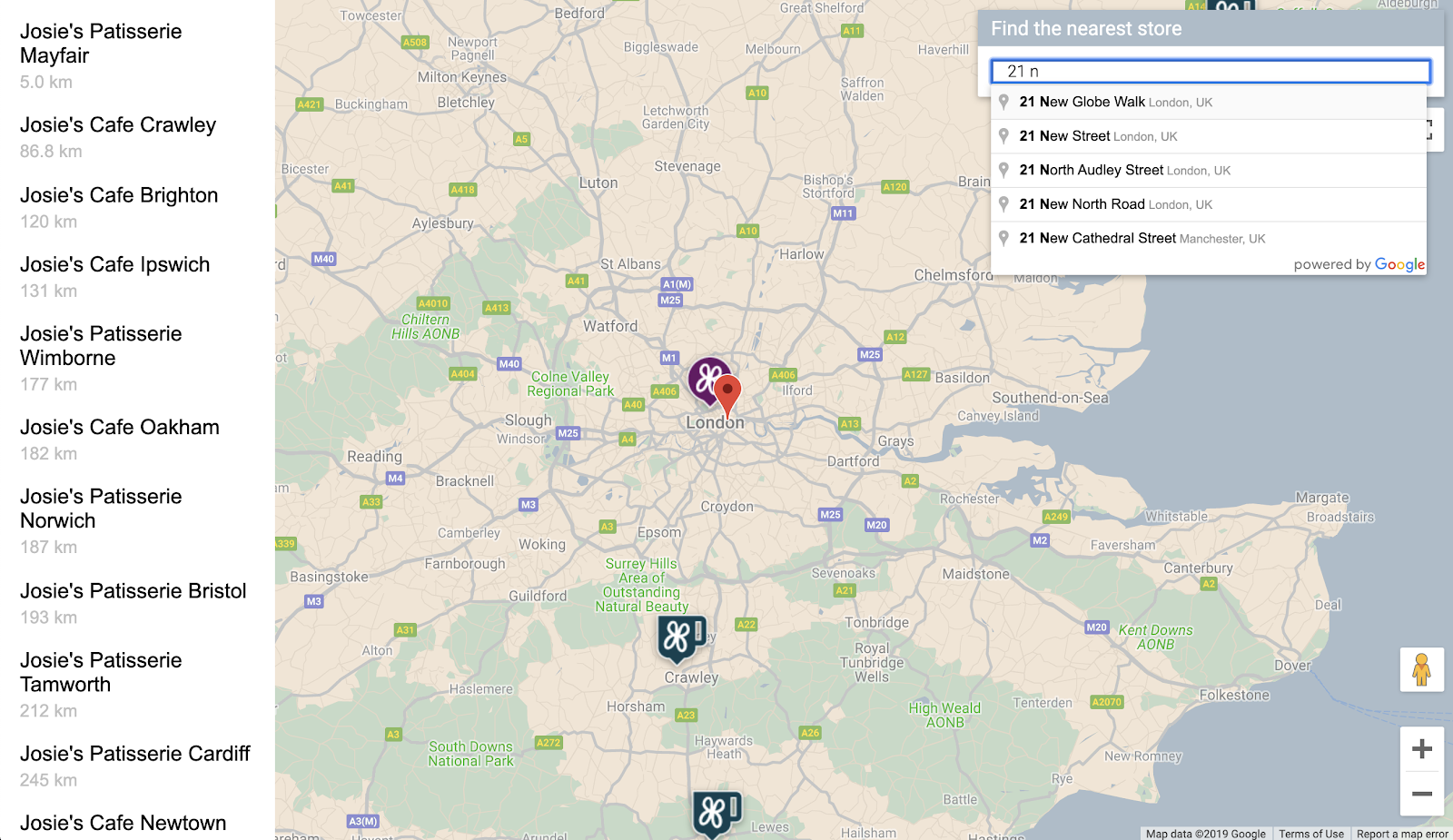
how to create side panel custom search for leaflet that search through geojson data? - Stack Overflow

How to Plot Multiple Markers on Leaflet Map using Jquery | Engineering Education (EngEd) Program | Section

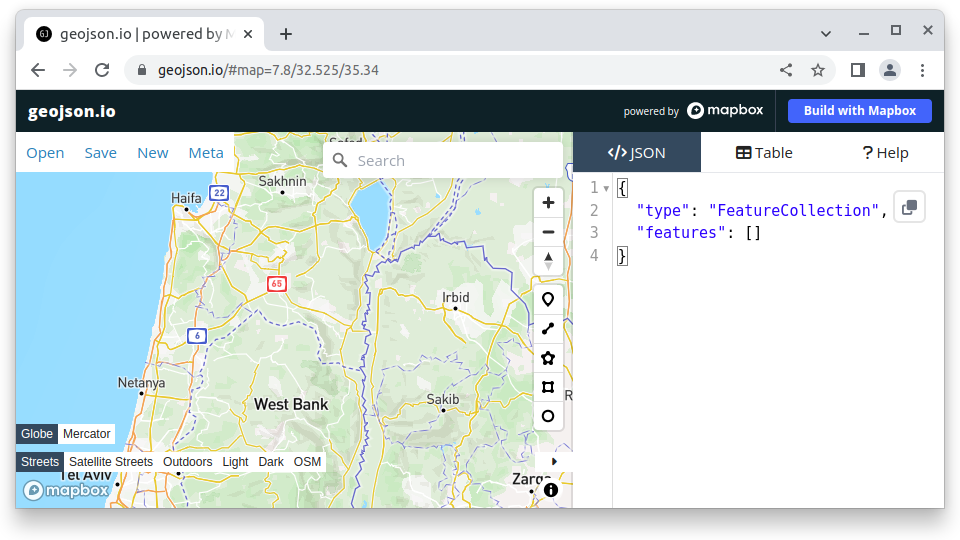
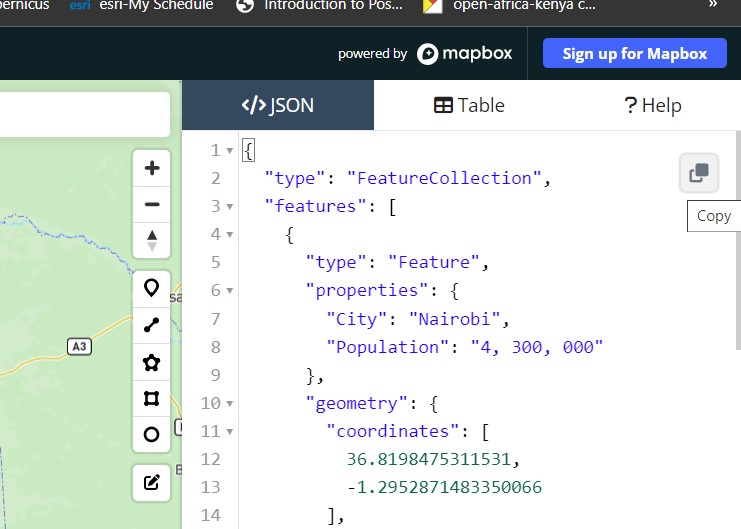
Error with Mapbox GL integration when adding markers: "Cannot read property 'coordinates' of undefined" - Stack Overflow