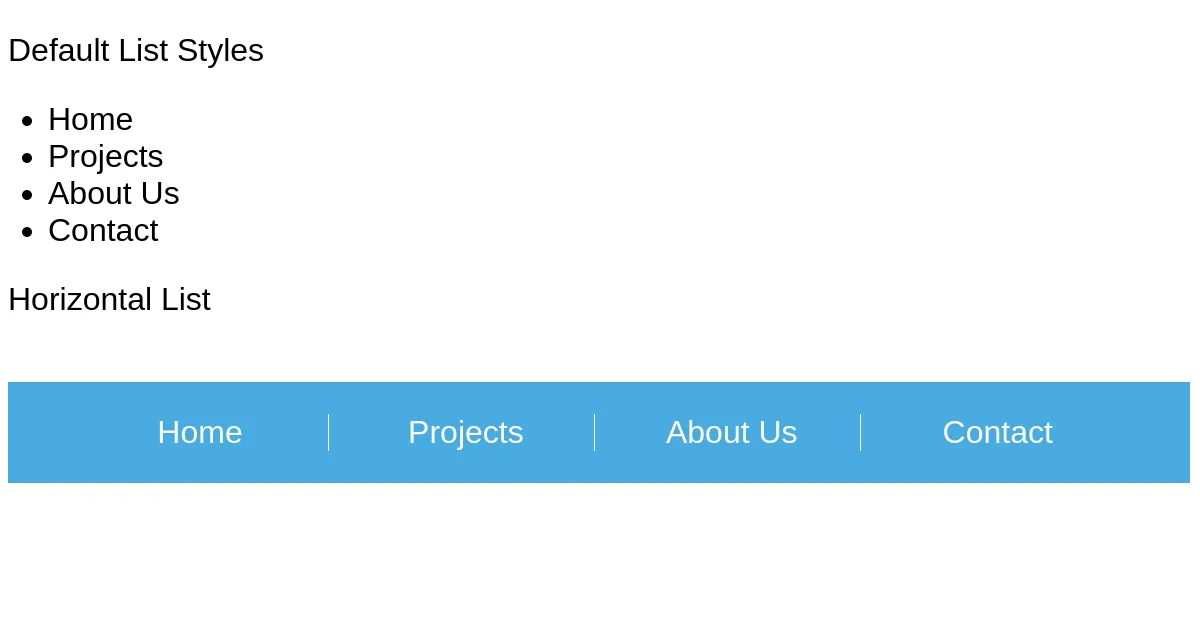
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

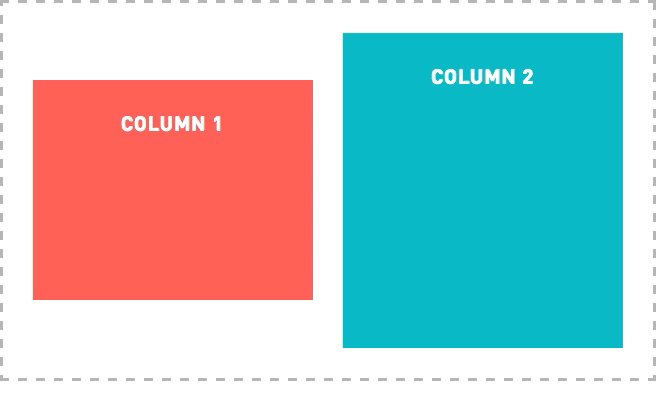
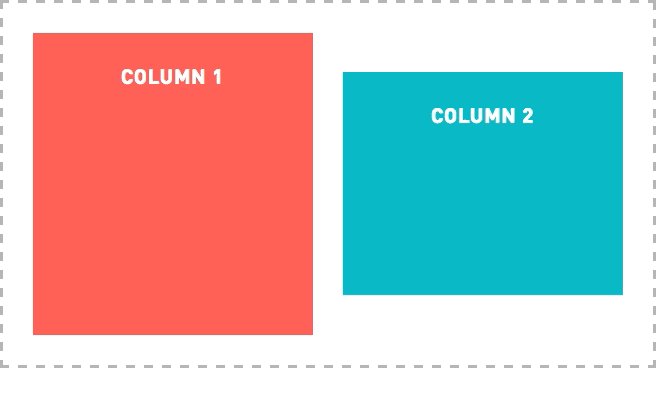
How to put main element next to sidebar? - HTML & CSS - SitePoint Forums | Web Development & Design Community

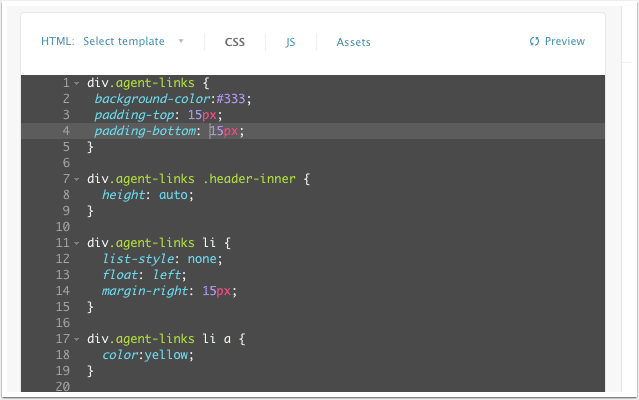
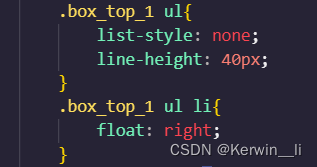
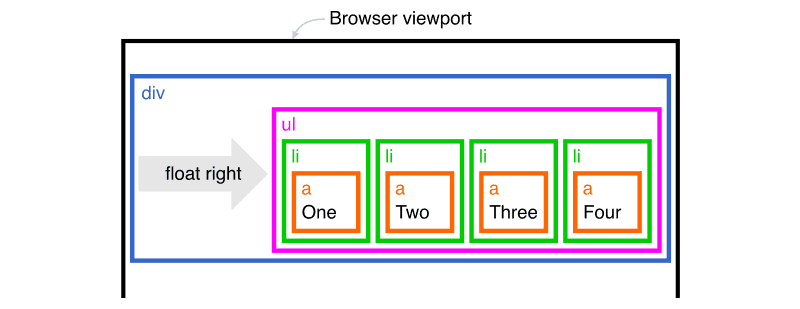
html - Float a <ul> to the right, but let <li> tags stay horizontal, and have a line break if necessary - Stack Overflow

css - Unable to float a twitter bootstrap navbar item right with either class=pull-right or float:right - Stack Overflow