
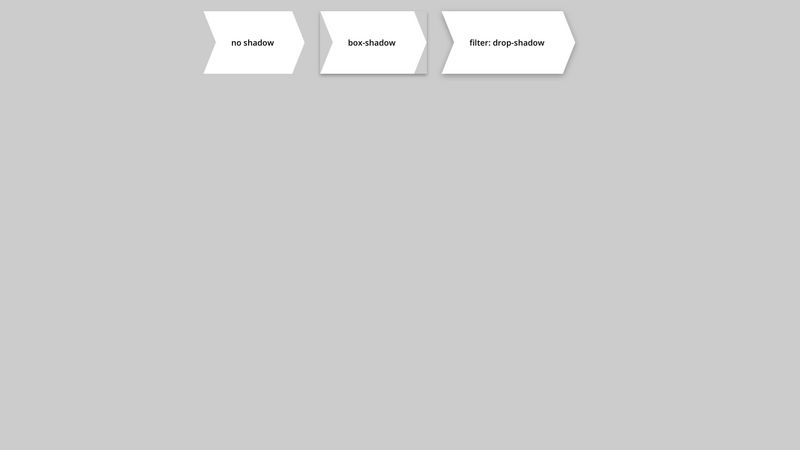
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Diksha
CSS Wonderful Skills | Magical use of drop-shadow to achieve line light and shadow effects - SegmentFault 思否



















![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.dropshadow.png)
