Toast Notification in Angular 13 | ng-angular-popup | Agular NPM Library | Angular Toast Tutorial | - YouTube

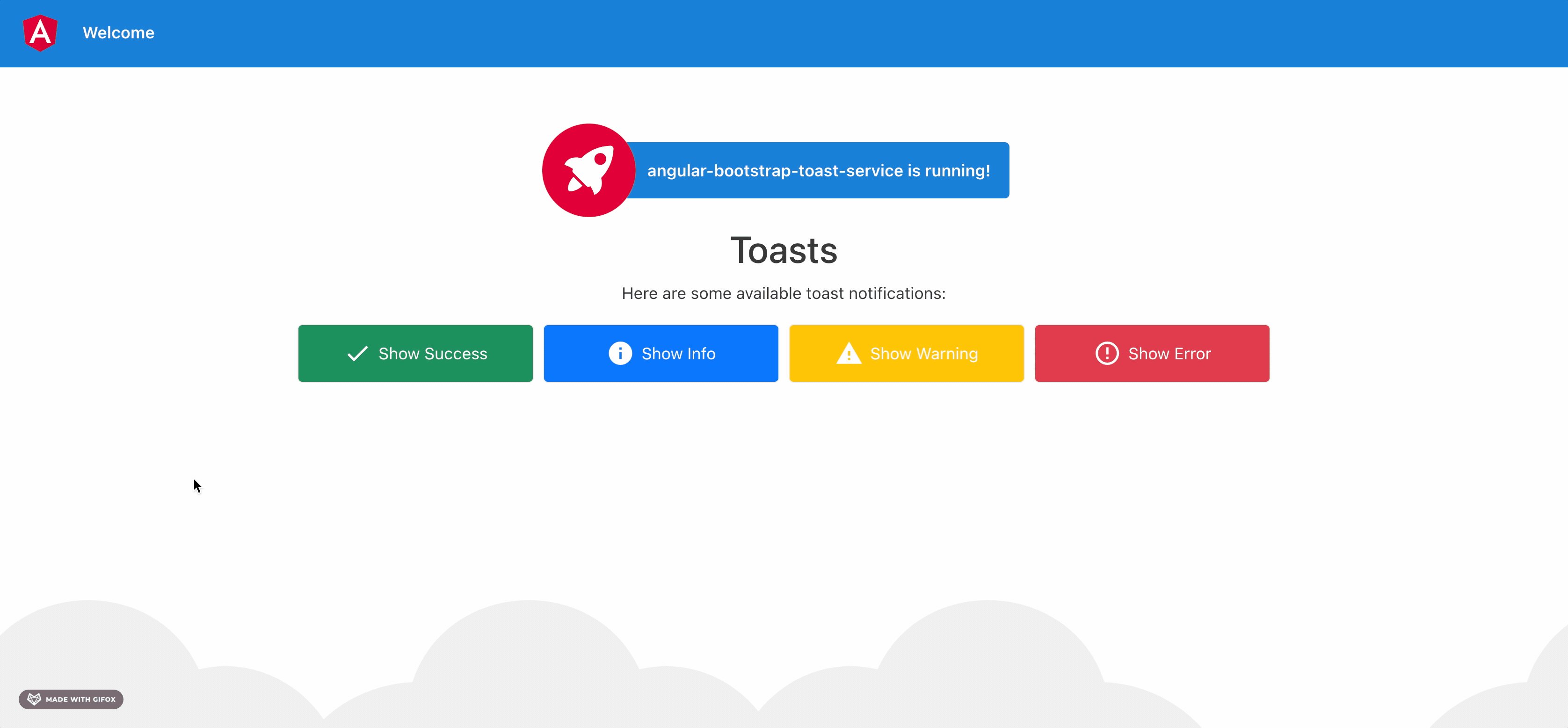
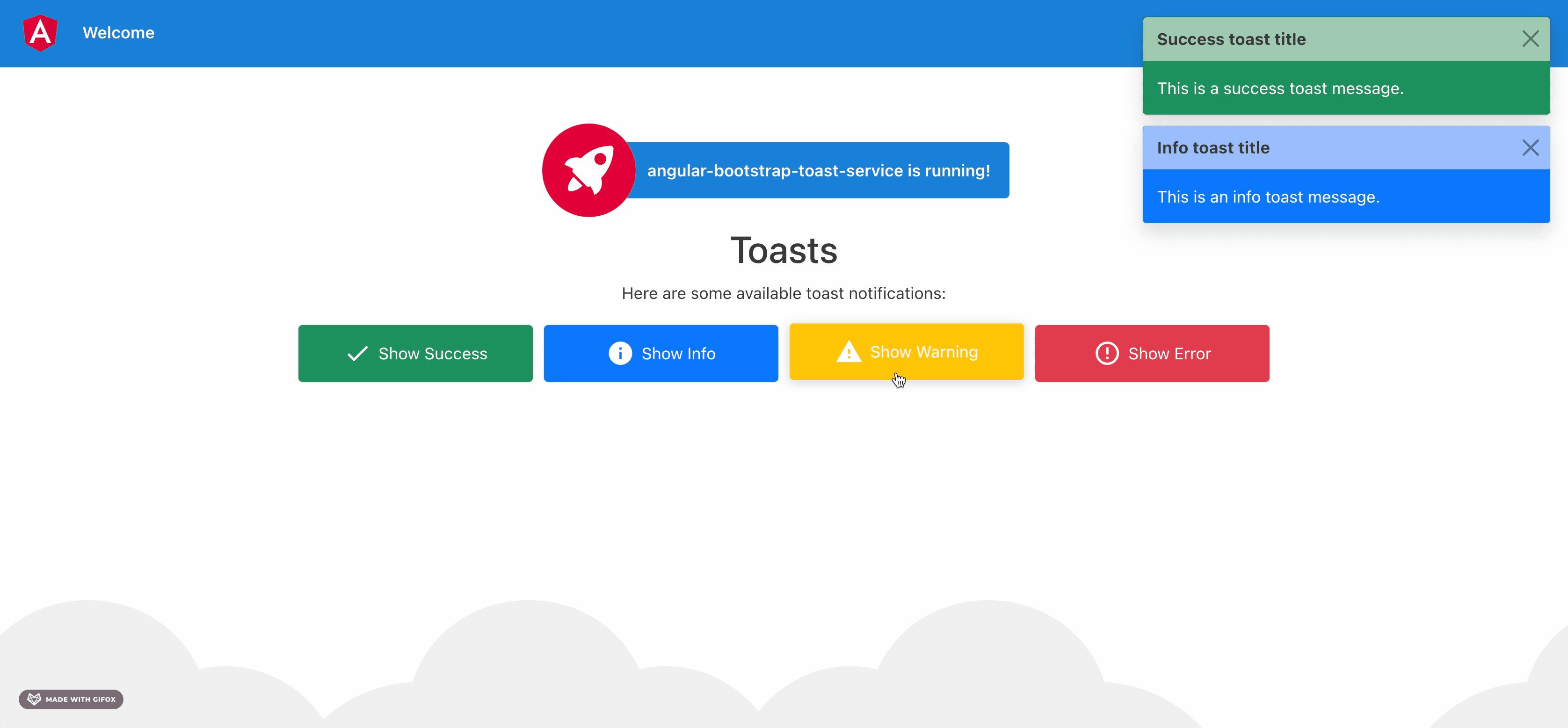
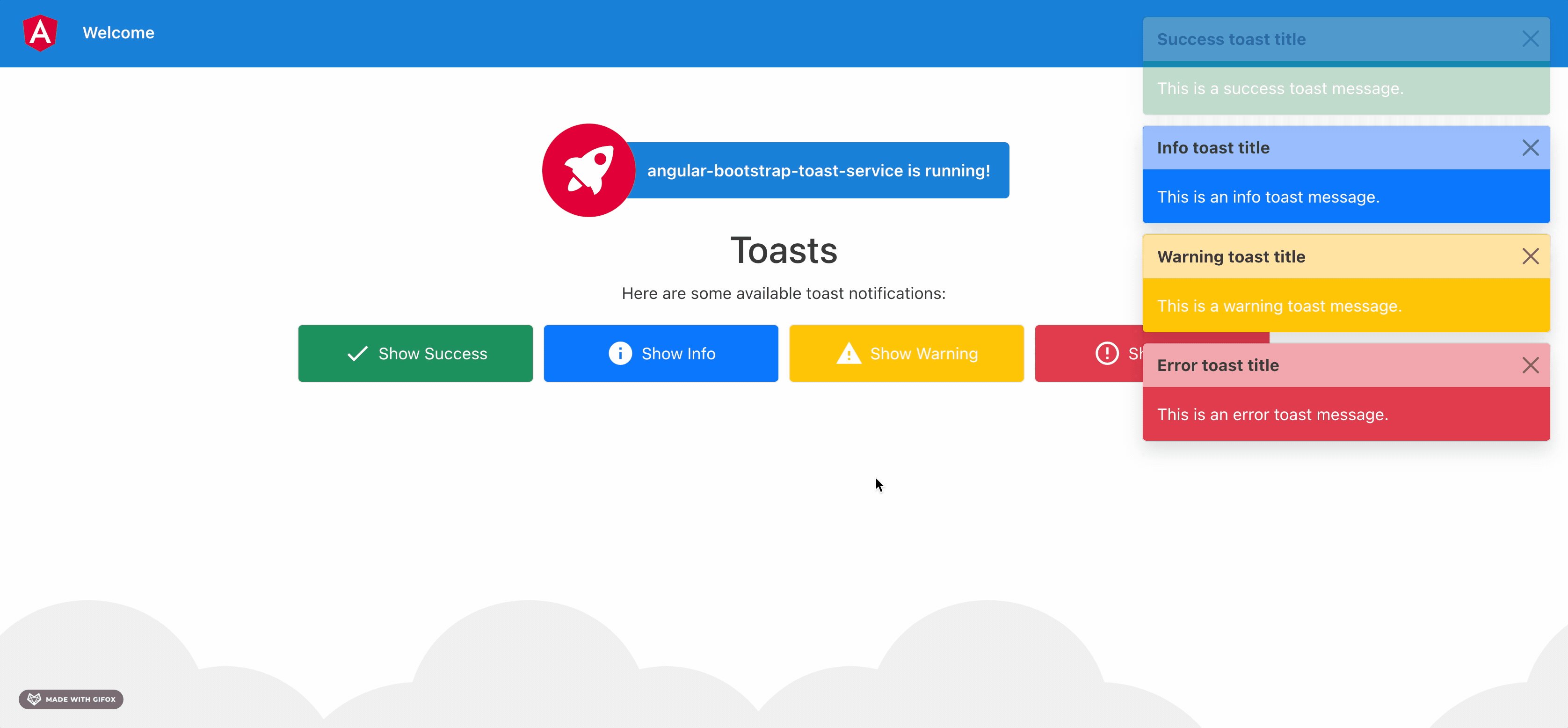
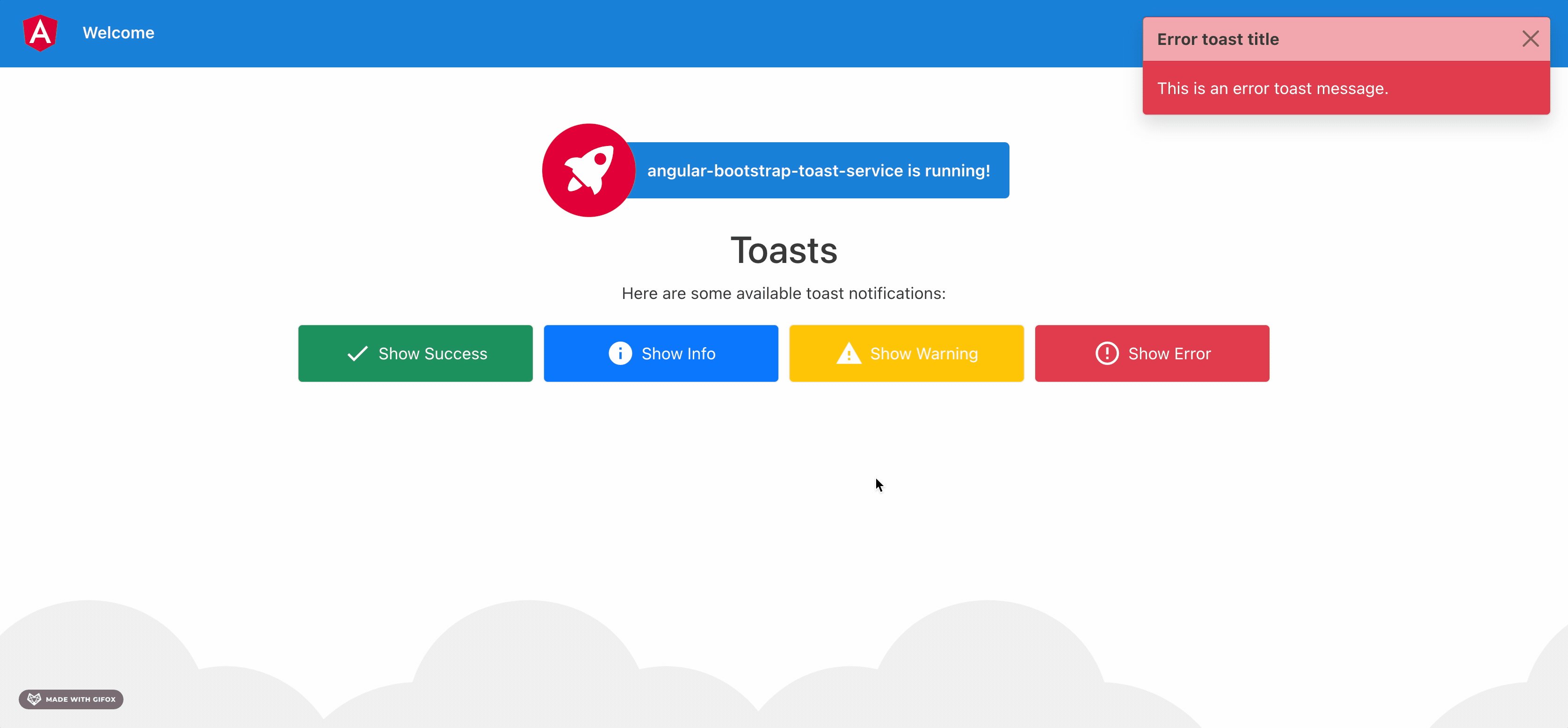
How to Create a Toast Service Using Angular 14 and Bootstrap 5 | by Sebastiano Vierk | Better Programming

Not able to show ng -bootstrap toast through interceptor or constructor of any component angular. but it works fine by clicking on button - Stack Overflow

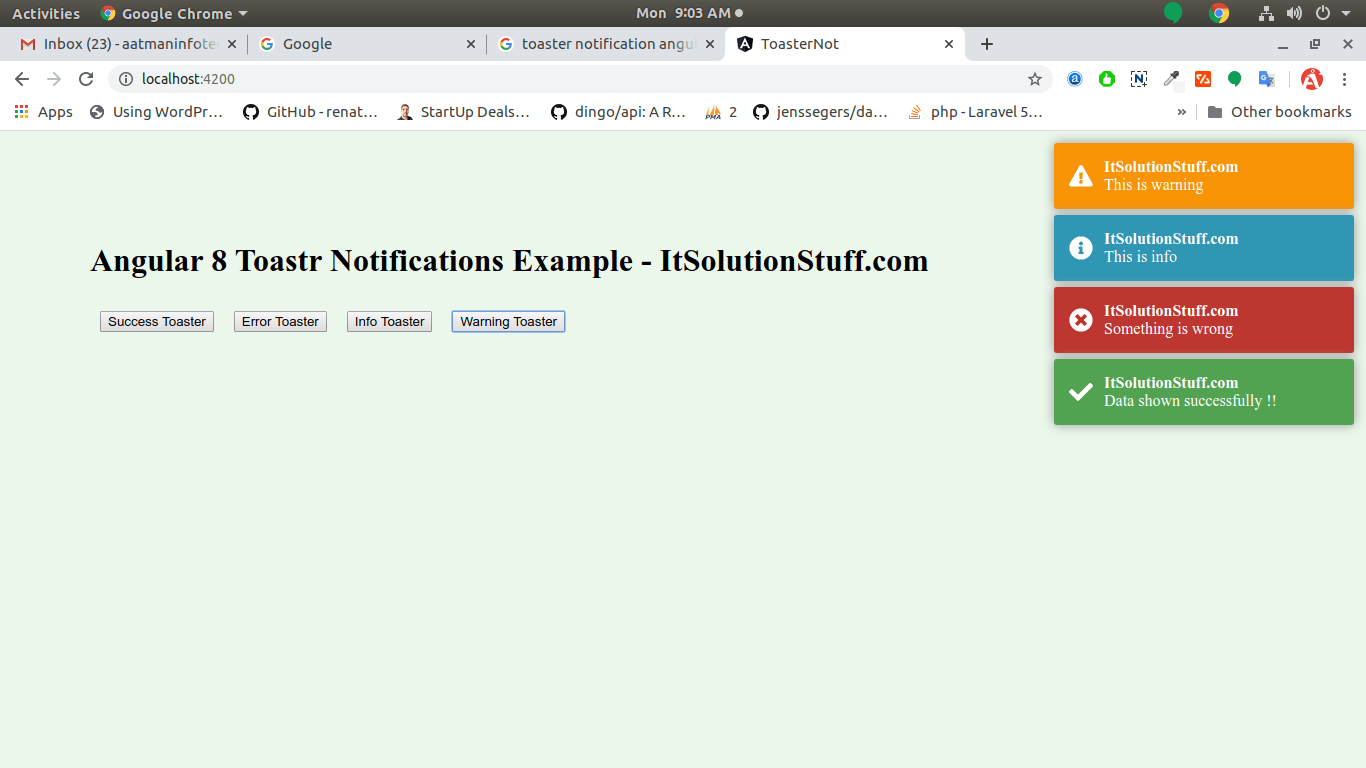
Handling your toaster notification through your Angular App with Multi-language and control the toaster configuration
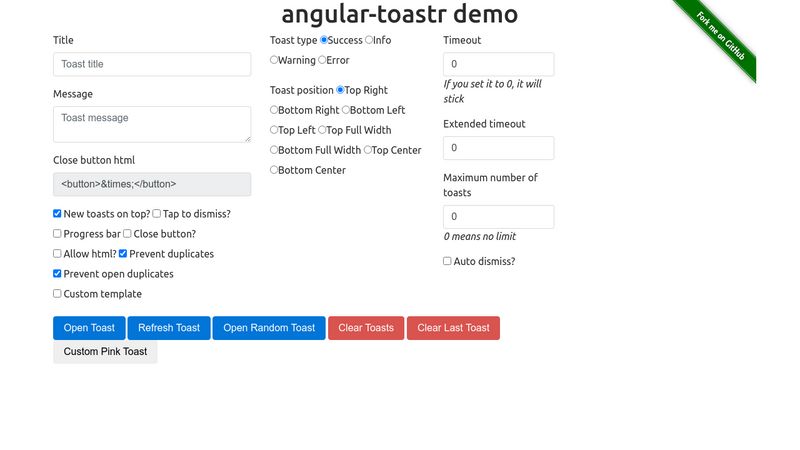
GitHub - rodrigokamada/angular-toastr: Application example built with Angular 15 and adding the notification component using the ngx-toastr library.
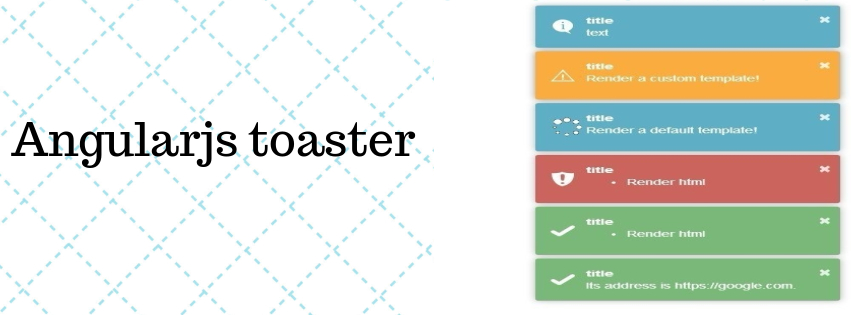
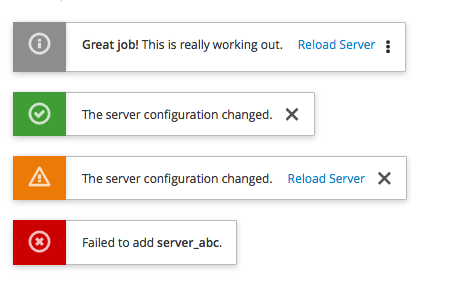
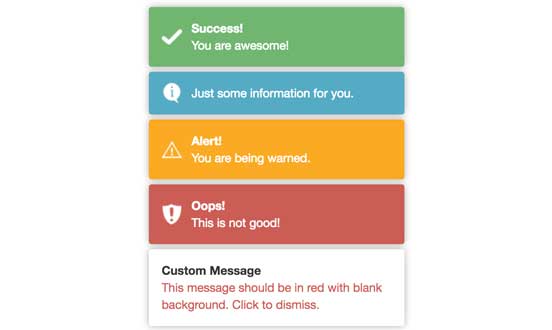
GitHub - jirikavi/AngularJS-Toaster: AngularJS Toaster is a customized version of "toastr" non-blocking notification javascript library.